Embedding a Dragster 2 activity
These instructions describe how to add any number of Dragster v2.0 activities to a Wimba Create course, without needing to use an HTML editor.
- Publish your set of dragster activities and download the zip file to your computer. Extract the zip archive and you wil see a set of files for each activity. The files we will use are the image, dragndrop.swf and dragndrop.xml files for each activity.
![]()
- If you have only one Dragster activity to embed in Wimba Create course go to step 3. If you have a number of Dragster activities you need to rename the dragndrop.xml file for each activity so they are unique ( e.g. dragndrop1.xml, dragndrop2.xml etc). This is because eventually they will all be stored in the same folder. (You should also make sure that the image files have different names as these too will be stored in the same folder. This needs to be done before authoring the dragster activity).
- Now open your Wimba Create Word file.
- Position your cursor where you wish to embed your Dragster activity. Select the Interaction item on the CGTools menu and choose Media...

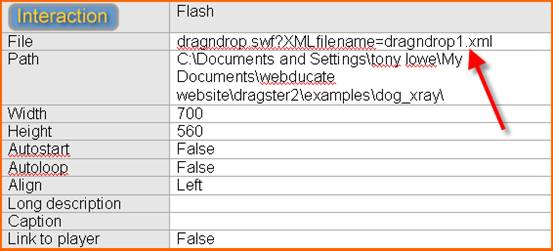
- In the window that appears:
- select the Flash option
- for File browse to any of the activity dragndrop.swf files
- define the Display as Width 700 and Height 560 (leave Autostart and Loop options unchecked).
- the accessibility tab allows the entry of a long textual description of the activity and for the addition of a link to download a flash player.
- click OK to embed the activity.

- If you have a number of Dragster activities to embed, repeat steps 4 and 5 for each. So you will now have a number of Wimba Createinteractions each pointing at the same file dragndrop.swf.
- If you have multiple activities, in each of the orange interaction tables in Wimba Create amend the File name by adding "?XMLfilename=uniqueXMLfilename.xml" after each dragndrop.swf. In each case the XML filename determines which activity is going to be displayed so you need to ensure you refer to the right file in each case. i.e. change the words filename to the name of your files.
(e.g. dragndrop.swf?XMLfilename=dragndrop1.xml)
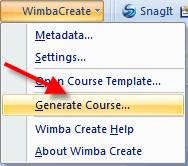
- When you are happy with your Wimba Create course you publish it using the Wimba Create menu Generate Course... item.

- When you do this an error will be displayed stating that it can't find the dragndrop.swf?XMLfilename=uniqueXMLfilename.xml files or dragndrop.swf. Click OK for each of these errors and complete the publishing process.
- Wimba Create creates a course as a set of HTML files in a single folder containing some sub folders. You now need to copy your Dragster activity files into these folders before the activities will work as part of the Wimba Create course:
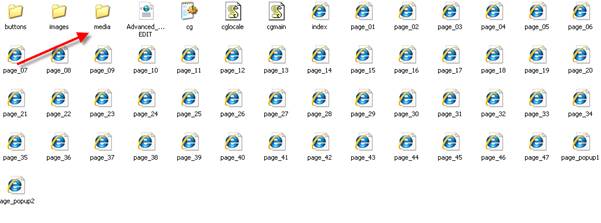
- Copy any of the activity dragndrop.swf files into the sub folder called media.
- Copy all the activity images and dragndrop.xml files into the root folder for the course.
1 Root folder with 'Media' folder highlighted

- Finally you can test your Wimba Create course with Dragster activities by opening the published index.html file.
WARNING. Every time we generate this course the new versions strips out Step 9 and or just 10. Have your activity folders to hand to insert the relevant files or hyperlink the files in the cgComment style, this means the files will automatically be transferred in to the media file within the output and you can just copy and paste the relevant files into the root directory.